Diese Seite setzt voraus, dass du einen Blick auf die Seite Grundlegende Rendering-Konzepte geworfen hast.
Die Klasse DrawContext ist die Hauptklasse, die für das Rendering im Spiel verwendet wird. Sie wird für das Rendern von Formen, Text und Texturen verwendet und, wie zuvor gesehen, für die Bearbeitung von MatrixStacks und die Verwendung von BufferBuildern.
Formen zeichnen
Die Klasse DrawContext kann verwendet werden, um auf einfache Weise quadratische Formen zu zeichnen. Wenn du Dreiecke oder andere nicht-quadratische Formen zeichnen willst, musst du einen BufferBuilder verwenden.
Zeichnen von Dreiecken
Du kannst die Methode DrawContext.fill(...) verwenden, um ein gefülltes Rechteck zu zeichnen.
java
int rectangleX = 10;
int rectangleY = 10;
int rectangleWidth = 100;
int rectangleHeight = 50;
// x1, y1, x2, y2, color
context.fill(rectangleX, rectangleY, rectangleX + rectangleWidth, rectangleY + rectangleHeight, 0xFF0000FF);1
2
3
4
5
6
2
3
4
5
6

Zeichnen von Umrissen/Rahmen
Nehmen wir an, wir wollen das Rechteck, das wir gerade gezeichnet haben, umreißen. Wir können die Methode DrawContext.drawBorder(...) verwenden, um einen Umriss zu zeichnen.
java
// x, y, width, height, color
context.renderOutline(rectangleX, rectangleY, rectangleWidth, rectangleHeight, 0xFFFF0000);1
2
2

Zeichnen von individuellen Linien
Wir können die Methoden DrawContext.drawHorizontalLine(...) und DrawContext.drawVerticalLine(...) verwenden, um Linien zu zeichnen.
java
// Let's split the rectangle in half using a green line.
// x, y1, y2, color
context.vLine(rectangleX + rectangleWidth / 2, rectangleY, rectangleY + rectangleHeight, 0xFF00FF00);1
2
3
2
3

Der Scheren-Manager
Die Klasse DrawContext hat einen eingebauten Scheren-Manager. So kannst du dein Rendering ganz einfach auf einen bestimmten Bereich beschränken. Dies ist nützlich für das Rendern von Dingen wie Tooltips oder anderen Elementen, die nicht außerhalb eines bestimmten Bereichs gerendert werden sollen.
Den Scheren-Manager nutzen
TIP
Scheren-Regionen können verschachtelt werden! Stelle sicher, dass du den Scheren-Manager genauso oft deaktivierst, wie du ihn aktiviert hast.
Um den Scheren-Manager zu aktivieren, verwende einfach die Methode DrawContext.enableScissor(...). Um den Scheren-Manager zu deaktivieren, verwende die Methode DrawContext.disableScissor().
java
// Let's create a scissor region that covers a middle bar section of the screen.
int scissorRegionX = 200;
int scissorRegionY = 20;
int scissorRegionWidth = 100;
// The height of the scissor region is the height of the screen minus the height of the top and bottom bars.
int scissorRegionHeight = this.height - 40;
// x1, y1, x2, y2
context.enableScissor(scissorRegionX, scissorRegionY, scissorRegionX + scissorRegionWidth, scissorRegionY + scissorRegionHeight);
// Let's fill the entire screen with a color gradient, it should only be visible in the scissor region.
// x1, y1, x2, y2, color1, color2
context.fillGradient(0, 0, this.width, this.height, 0xFFFF0000, 0xFF0000FF);
// Disable the scissor region.
context.disableScissor();1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Wie du siehst, wird der Farbverlauf nur innerhalb der Scheren-Region gerendert, obwohl wir der Oberfläche sagen, dass sie den Farbverlauf über die gesamte Oberfläche rendern soll.
Zeichnen von Texturen
Es gibt nicht den einen "richtigen" Weg, um Texturen auf einen Bildschirm zu zeichnen, da die Methode drawTexture(...) viele verschiedene Überladungen hat. In diesem Abschnitt werden die häufigsten Anwendungsfälle behandelt.
Zeichnen einer ganzen Textur
Im Allgemeinen wird empfohlen, dass man die Überladung verwendet, die die Parameter textureWidth und textureHeight angibt. Der Grund dafür ist, dass die Klasse DrawContext diese Werte entgegennimmt, wenn du sie nicht angibst, was manchmal falsch sein kann.
java
Identifier texture = Identifier.fromNamespaceAndPath("minecraft", "textures/block/deepslate.png");
// renderLayer, texture, x, y, u, v, width, height, textureWidth, textureHeight
context.blit(RenderPipelines.GUI_TEXTURED, texture, 90, 90, 0, 0, 16, 16, 16, 16);1
2
3
2
3

Zeichnen eines Teils einer Textur
Hier kommen u und v ins Spiel. Diese Parameter geben die obere linke Ecke der zu zeichnenden Textur an, und die Parameter regionWidth und regionHeight geben die Größe des zu zeichnenden Teils der Textur an.
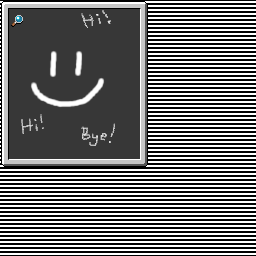
Nehmen wir diese Textur als Beispiel.

Wenn wir nur einen Bereich zeichnen wollen, der die Lupe enthält, können wir die folgenden Werte u, v, regionWidth und regionHeight verwenden:
java
Identifier texture2 = Identifier.fromNamespaceAndPath(ExampleMod.MOD_ID, "textures/gui/test-uv-drawing.png");
int u = 10, v = 13, regionWidth = 14, regionHeight = 14;
// renderLayer, texture, x, y, width, height, u, v, regionWidth, regionHeight, textureWidth, textureHeight
context.blit(RenderPipelines.GUI_TEXTURED, texture2, 90, 190, 14, 14, u, v, regionWidth, regionHeight, 256, 256);1
2
3
4
2
3
4

Zeichnen von Text
Die Klasse DrawContext verfügt über verschiedene selbsterklärende Methoden zum Rendern von Texten, die hier aus Gründen der Kürze nicht behandelt werden.
Nehmen wir an, wir wollen "Hello World" auf die Oberfläche zeichnen. Wir können dazu die Methode DrawContext.drawText(...) verwenden.
java
// TextRenderer, text (string, or Text object), x, y, color, shadow
context.drawString(minecraft.font, "Hello, world!", 10, 200, 0xFFFFFFFF, false);1
2
2