This page assumes you've taken a look at the Basic Rendering Concepts page.
The DrawContext class is the main class used for rendering in the game. It is used for rendering shapes, text and textures, and as previously seen, used to manipulate MatrixStacks and use BufferBuilders.
Drawing Shapes
The DrawContext class can be used to easily draw square-based shapes. If you want to draw triangles, or any non-square based shape, you will need to use a BufferBuilder.
Drawing Rectangles
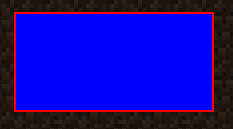
You can use the DrawContext.fill(...) method to draw a filled rectangle.
int rectangleX = 10;
int rectangleY = 10;
int rectangleWidth = 100;
int rectangleHeight = 50;
// x1, y1, x2, y2, color
context.fill(rectangleX, rectangleY, rectangleX + rectangleWidth, rectangleY + rectangleHeight, 0xFF0000FF);2
3
4
5
6

Drawing Outlines/Borders
Let's say we want to outline the rectangle we just drew. We can use the DrawContext.drawBorder(...) method to draw an outline.
// x, y, width, height, color
context.drawBorder(rectangleX, rectangleY, rectangleWidth, rectangleHeight, 0xFFFF0000);2

Drawing Individual Lines
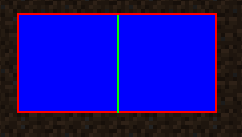
We can use the DrawContext.drawHorizontalLine(...) and DrawContext.drawVerticalLine(...) methods to draw lines.
// Let's split the rectangle in half using a green line.
// x, y1, y2, color
context.drawVerticalLine(rectangleX + rectangleWidth / 2, rectangleY, rectangleY + rectangleHeight, 0xFF00FF00);2
3

The Scissor Manager
The DrawContext class has a built-in scissor manager. This allows you to easily clip your rendering to a specific area. This is useful for rendering things like tooltips, or other elements that should not be rendered outside of a specific area.
Using the Scissor Manager
TIP
Scissor regions can be nested! But make sure that you disable the scissor manager the same amount of times as you enabled it.
To enable the scissor manager, simply use the DrawContext.enableScissor(...) method. Likewise, to disable the scissor manager, use the DrawContext.disableScissor() method.
// Let's create a scissor region that covers a middle bar section of the screen.
int scissorRegionX = 200;
int scissorRegionY = 20;
int scissorRegionWidth = 100;
// The height of the scissor region is the height of the screen minus the height of the top and bottom bars.
int scissorRegionHeight = this.height - 40;
// x1, y1, x2, y2
context.enableScissor(scissorRegionX, scissorRegionY, scissorRegionX + scissorRegionWidth, scissorRegionY + scissorRegionHeight);
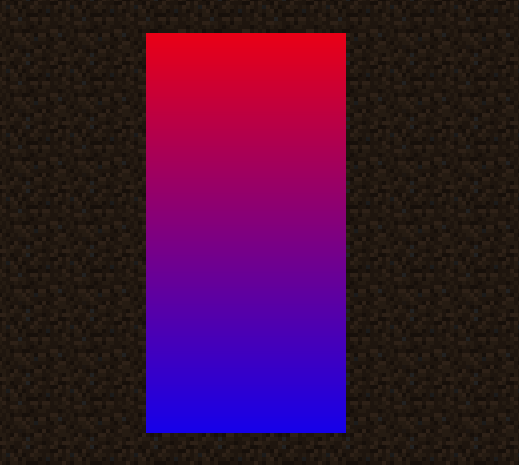
// Let's fill the entire screen with a color gradient, it should only be visible in the scissor region.
// x1, y1, x2, y2, color1, color2
context.fillGradient(0, 0, this.width, this.height, 0xFFFF0000, 0xFF0000FF);
// Disable the scissor region.
context.disableScissor();2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

As you can see, even though we tell the game to render the gradient across the entire screen, it only renders within the scissor region.
Drawing Textures
There is no one "correct" way to draw textures onto a screen, as the drawTexture(...) method has many different overloads. This section will go over the most common use cases.
Drawing an Entire Texture
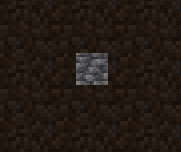
Generally, it's recommended that you use the overload that specifies the textureWidth and textureHeight parameters. This is because the DrawContext class will assume these values if you don't provide them, which can sometimes be wrong.
Identifier texture = new Identifier("minecraft", "textures/block/deepslate.png");
// texture, x, y, u, v, width, height, textureWidth, textureHeight
context.drawTexture(texture, 90, 90, 0, 0, 16, 16, 16, 16);2
3

Drawing a Portion of a Texture
This is where u and v come in. These parameters specify the top-left corner of the texture to draw, and the regionWidth and regionHeight parameters specify the size of the portion of the texture to draw.
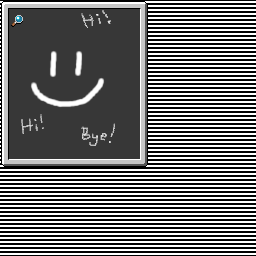
Let's take this texture as an example.

If we want to only draw a region that contains the magnifying glass, we can use the following u, v, regionWidth and regionHeight values:
Identifier texture2 = new Identifier("example-mod", "textures/gui/test-uv-drawing.png");
int u = 10, v = 13, regionWidth = 14, regionHeight = 14;
// texture, x, y, width, height, u, v, regionWidth, regionHeight, textureWidth, textureHeight
context.drawTexture(texture2, 90, 190, 14, 14, u, v, regionWidth, regionHeight, 256, 256);2
3
4

Drawing Text
The DrawContext class has various self-explanatory text rendering methods - for the sake of brevity, they will not be covered here.
Let's say we want to draw "Hello World" onto the screen. We can use the DrawContext.drawText(...) method to do this.
// TextRenderer, text (string, or Text object), x, y, color, shadow
context.drawText(client.textRenderer, "Hello, world!", 10, 200, 0xFFFFFFFF, false);2