Esta página asume que ya has visto la página de Conceptos Básicos de Renderizado.
La clase DrawContext es la clase principal usada para renderizar cosas en el juego. Es usada para renderizar objetos, texto y texturas y, como ya hemos visto, es usada para manipular diferentes MatrixStacks y usar BufferBuilders.
Dibujar Formas
La clase DrawContext puede ser usada para fácilmente dibujar formas basadas en cuadrados. Si quieres dibujar triángulos, o cualquier forma no basada en cuadrados, necesitarás usar un BufferBuilder.
Dibujando Rectángulos
Puedes usar el método DrawContext.fill(...) para dibujar un rectángulo rellenado.
java
int rectangleX = 10;
int rectangleY = 10;
int rectangleWidth = 100;
int rectangleHeight = 50;
// x1, y1, x2, y2, color
context.fill(rectangleX, rectangleY, rectangleX + rectangleWidth, rectangleY + rectangleHeight, 0xFF0000FF);1
2
3
4
5
6
2
3
4
5
6

Dibujar Contornos/Bordes
Digamos que queremos delinear el rectángulo que acabamos de dibujar. Podemos usar el método DrawContext.drawBorder(...) para dibujar un contorno.
java
// x, y, width, height, color
context.renderOutline(rectangleX, rectangleY, rectangleWidth, rectangleHeight, 0xFFFF0000);1
2
2

Dibujar Líneas Individuales
Podemos usar los métodos DrawContext.drawHorizontalLine(...) y DrawContext.drawVerticalLine(...) para dibujar líneas.
java
// Let's split the rectangle in half using a green line.
// x, y1, y2, color
context.vLine(rectangleX + rectangleWidth / 2, rectangleY, rectangleY + rectangleHeight, 0xFF00FF00);1
2
3
2
3

El Scissor Manager (Gestor de Tijeras)
La clase DrawContext tiene un scissor manager ya incluido. Esto te permite cortar tu renderizado a un área específica. Esto es útil para renderizar cosas como un tooltip (información de herramienta), u otros elementos que no deberían ser renderizados fuera un área en específico.
Usando el Scissor Manager
TIP
¡Las regiones de tijeras pueden ser anidadas! Pero asegúrate de deshabilitar el scissor manager la misma cantidad de veces que lo habilitaste.
Para habilitar el scissor manager, simplemente usa el método DrawContext.enableScissor(...). De igual forma, para deshabilitar el scissor manager, usa el método DrawContext.disableScissor().
java
// Let's create a scissor region that covers a middle bar section of the screen.
int scissorRegionX = 200;
int scissorRegionY = 20;
int scissorRegionWidth = 100;
// The height of the scissor region is the height of the screen minus the height of the top and bottom bars.
int scissorRegionHeight = this.height - 40;
// x1, y1, x2, y2
context.enableScissor(scissorRegionX, scissorRegionY, scissorRegionX + scissorRegionWidth, scissorRegionY + scissorRegionHeight);
// Let's fill the entire screen with a color gradient, it should only be visible in the scissor region.
// x1, y1, x2, y2, color1, color2
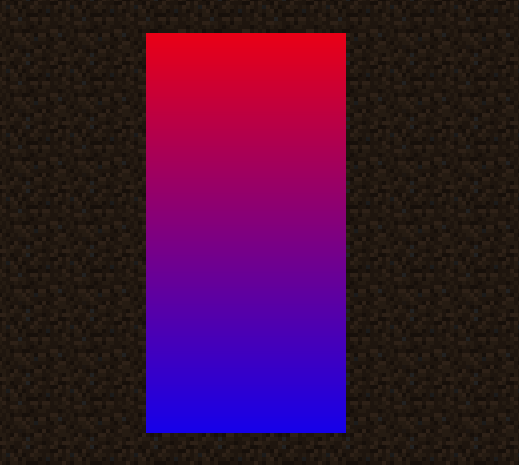
context.fillGradient(0, 0, this.width, this.height, 0xFFFF0000, 0xFF0000FF);
// Disable the scissor region.
context.disableScissor();1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

Como puedes ver, aunque le dijimos al juego que renderice la gradiente por toda la pantalla, solo hace dentro de la región de tijera.
Dibujar Texturas
No hay una sola manera "correcta" de dibujar texturas en la pantalla, ya que el método drawTexture(...) tiene varias sobrecargas. Esta sección cubrirá los usos más comunes.
Dibujar una Textura Entera
Generalmente, es recomendado que uses la sobrecarga que especifique los parámetros de textureWidth y el textureHeight. Esto es porque la clase DrawContext asumirá estos valores si no los provees, los cuales pueden estar incorrectos algunas veces.
java
Identifier texture = Identifier.fromNamespaceAndPath("minecraft", "textures/block/deepslate.png");
// renderLayer, texture, x, y, u, v, width, height, textureWidth, textureHeight
context.blit(RenderPipelines.GUI_TEXTURED, texture, 90, 90, 0, 0, 16, 16, 16, 16);1
2
3
2
3

Dibujar una Porción de una Textura
Aquí es donde u y v entran en pie. Estos parámetros especifican la esquina superior izquierda de la textura a dibujar, y los parámetros regionWidth y regionHeight especifican el tamaño de la porción de las texturas a dibujar.
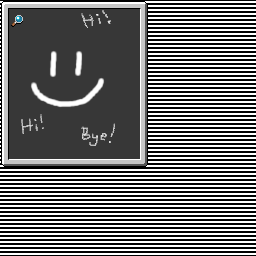
Tomemos esta textura como ejemplo.

Si solo queremos dibujar una región que contiene el lente magnificador, podemos usar los siguientes valores para u, v, regionWidth, y regionHeight:
java
Identifier texture2 = Identifier.fromNamespaceAndPath(ExampleMod.MOD_ID, "textures/gui/test-uv-drawing.png");
int u = 10, v = 13, regionWidth = 14, regionHeight = 14;
// renderLayer, texture, x, y, width, height, u, v, regionWidth, regionHeight, textureWidth, textureHeight
context.blit(RenderPipelines.GUI_TEXTURED, texture2, 90, 190, 14, 14, u, v, regionWidth, regionHeight, 256, 256);1
2
3
4
2
3
4

Dibujar Texto
La clase DrawContext tiene varios métodos fáciles de entender para renderizar texto - para ser breves, no serán cubiertos aquí.
Digamos que queremos dibujar "Hello World" en la pantalla. Podemos usar el método DrawContext.drawText(...) para esto.
java
// TextRenderer, text (string, or Text object), x, y, color, shadow
context.drawString(minecraft.font, "Hello, world!", 10, 200, 0xFFFFFFFF, false);1
2
2