I Widget sono essenzialmente componenti di rendering containerizzate che possono essere aggiunti a una schermata, e i giocatori possono interagirci attraverso vari eventi come clic del mouse, pressione di tasti, e altro.
Creare un Widget
Si possono seguire varie strade per creare una classe widget, come estendere ClickableWidget. Questa classe fornisce un sacco di utilità, come la gestione di larghezza, altezza, posizione, e quella degli eventi - implementa le interfacce Drawable, Element, Narratable, e Selectable:
Drawable- per il rendering - Necessario per registrare il widget alla schermata usando il metodoaddDrawableChild.Element- per eventi - Necessario se vuoi gestire gli eventi come click del mouse, pressione di tasti, e altro.Narratable- per l'accessibilità - Necessario per rendere il tuo widget accessibile a lettori di schermi e ad altri strumenti per l'accessibilità.Selectable- per la selezione - Necessario se vuoi rendere il tuo widget selezionabile usando il tasto Tab - anche questo aiuta per l'accessibilità.
java
public class CustomWidget extends AbstractWidget {
public CustomWidget(int x, int y, int width, int height) {
super(x, y, width, height, Component.empty());
}
@Override
protected void renderWidget(GuiGraphics context, int mouseX, int mouseY, float delta) {
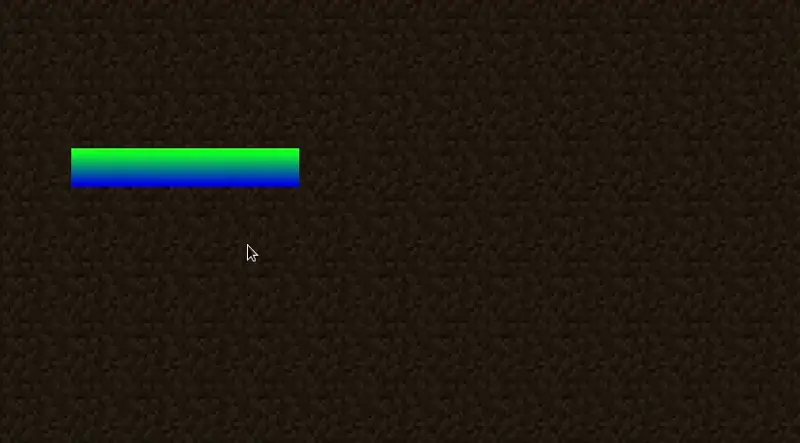
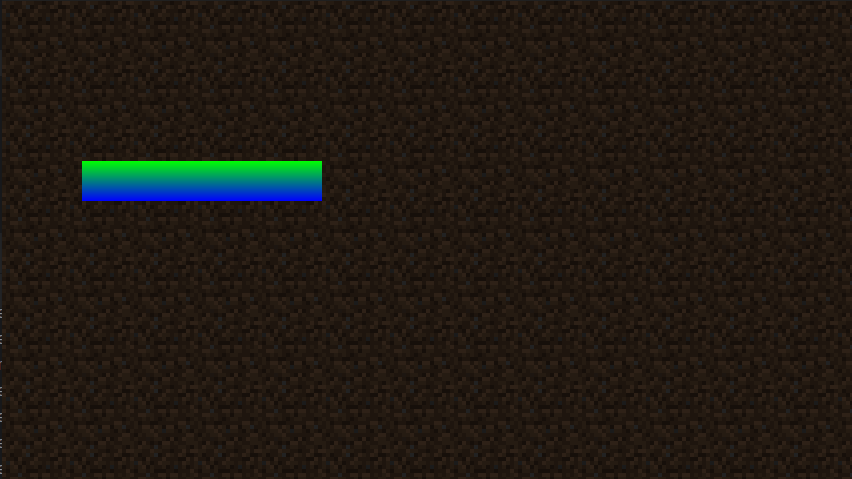
// We'll just draw a simple rectangle for now.
// x1, y1, x2, y2, startColor, endColor
int startColor = 0xFF00FF00; // Green
int endColor = 0xFF0000FF; // Blue
context.fillGradient(getX(), getY(), getX() + this.width, getY() + this.height, startColor, endColor);
}
@Override
protected void updateWidgetNarration(NarrationElementOutput builder) {
// For brevity, we'll just skip this for now - if you want to add narration to your widget, you can do so here.
return;
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Aggiungere il Widget alla Schermata
Come tutti i widget, devi aggiungerlo alla schermata usando il metodo addDrawableChild, che è fornito dalla classe Screen. Assicurati di farlo nel metodo init.
java
// Add a custom widget to the screen.
// x, y, width, height
CustomWidget customWidget = new CustomWidget(40, 80, 120, 20);
this.addRenderableWidget(customWidget);1
2
3
4
2
3
4

Eventi di Widget
Puoi gestire eventi come click del mouse, pressione di tasti, facendo override dei metodi onMouseClicked, onMouseReleased, onKeyPressed, e altri.
Per esempio, puoi far cambiare colore al widget quando il mouse ci passa sopra usando il metodo isHovered() fornito dalla classe ClickableWidget:
java
// This is in the "renderWidget" method, so we can check if the mouse is hovering over the widget.
if (isHovered()) {
startColor = 0xFFFF0000; // Red
endColor = 0xFF00FFFF; // Cyan
}1
2
3
4
5
6
2
3
4
5
6