INFO
Questa pagina si riferisce a schermate normali, non quelle gestite - queste schermate sono quelle aperte dal giocatore sul client, non quelle gestite dal server.
Le schermate sono essenzialmente le GUI con cui il giocatore interagisce, come la schermata del titolo, la schermata di pausa ecc.
Puoi creare le tue schermate per mostrare contenuti personalizzati, un menu delle impostazioni personalizzato, e altro.
Creare una Schermata
Per creare una schermata, devi estendere la classe Screen e fare override del metodo init - puoi anche eventualmente fare override del metodo render - ma assicurati di chiamare il suo metodo super altrimenti non renderizzerà lo sfondo, i widget ecc.
Dovresti prendere nota del fatto che:
- I Widget non vengono creati nel costruttore perché la schermata non è stata ancora inizializzata a quel punto - e alcune variabili, come
widtheheight, non sono ancora disponibili o non sono ancora accurate. - Il metodo
initviene chiamato quando lo schermo viene inizializzato, e questo è il posto migliore per creare i widget.- Si aggiungono widget usando il metodo
addDrawableChild, che accetta qualsiasi widget disegnabile.
- Si aggiungono widget usando il metodo
- Il metodo
renderviene chiamato ogni frame - puoi accedere al contesto di disegno, e alla posizione del mouse da questo metodo.
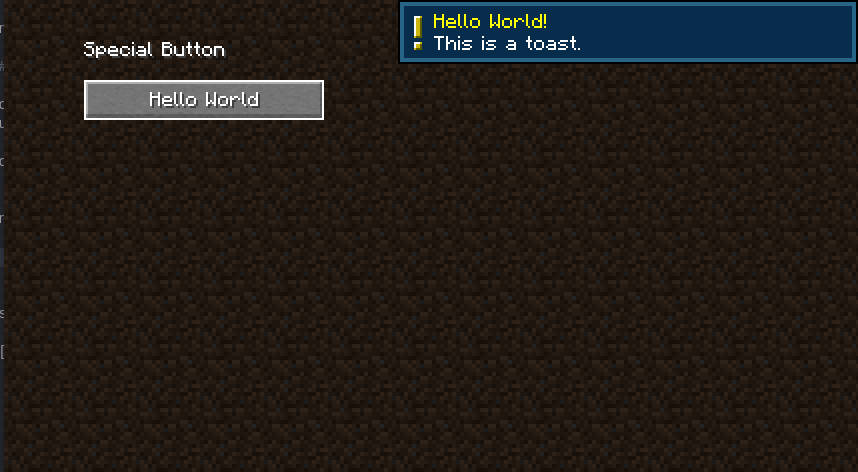
Ad esempio, possiamo creare una semplice schermata che ha un pulsante e un'etichetta al di sopra.
java
public class CustomScreen extends Screen {
public CustomScreen(Component title) {
super(title);
}
@Override
protected void init() {
Button buttonWidget = Button.builder(Component.nullToEmpty("Hello World"), (btn) -> {
// When the button is clicked, we can display a toast to the screen.
this.minecraft.getToastManager().addToast(
SystemToast.multiline(this.minecraft, SystemToast.SystemToastId.NARRATOR_TOGGLE, Component.nullToEmpty("Hello World!"), Component.nullToEmpty("This is a toast."))
);
}).bounds(40, 40, 120, 20).build();
// x, y, width, height
// It's recommended to use the fixed height of 20 to prevent rendering issues with the button
// textures.
// Register the button widget.
this.addRenderableWidget(buttonWidget);
}
@Override
public void render(GuiGraphics context, int mouseX, int mouseY, float delta) {
super.render(context, mouseX, mouseY, delta);
// Minecraft doesn't have a "label" widget, so we'll have to draw our own text.
// We'll subtract the font height from the Y position to make the text appear above the button.
// Subtracting an extra 10 pixels will give the text some padding.
// textRenderer, text, x, y, color, hasShadow
context.drawString(this.font, "Special Button", 40, 40 - this.font.lineHeight - 10, 0xFFFFFFFF, true);
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33

Aprire la Schermata
Puoi aprire la schermata usando il metodo setScreen di MinecraftClient - puoi farlo da vari posti, come un'associazione a un tasto, un comando, o un gestore dei pacchetti del client.
java
MinecraftClient.getInstance().setScreen(
new CustomScreen(Text.empty())
);1
2
3
2
3
Chiudere la Schermata
Se vuoi chiudere lo schermo, semplicemente imposta la schermata a null:
java
MinecraftClient.getInstance().setScreen(null);1
Se vuoi essere sofisticato, e tornare alla schermata precedente, puoi passare la schermata corrente nel costruttore CustomScreen e conservala in una variabile, per poi tornare alla schermata precedente usando il metodo close.
java
public Screen parent;
public CustomScreen(Component title, Screen parent) {
super(title);
this.parent = parent;
}
@Override
public void onClose() {
this.minecraft.setScreen(this.parent);
}1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
Ora, aprendo la schermata personalizzata, puoi passare la schermata corrente come secondo argomento - quindi quando chiami CustomScreen#close - ritornerà alla schermata precedente.
java
Screen currentScreen = MinecraftClient.getInstance().currentScreen;
MinecraftClient.getInstance().setScreen(
new CustomScreen(Text.empty(), currentScreen)
);1
2
3
4
2
3
4

