Questa pagina suppone che tu abbia guardato la pagina Concetti Base del Rendering.
La classe GuiGraphics è la principale classe usata per il rendering nel gioco. Viene usata per renderizzare forme, testi e texture, e come visto in precedenza, usata per manipolare i PoseStack e i BufferBuilder.
Disegnare Forme
La classe GuiGraphics può essere usata per disegnare facilmente forme basate su quadrati. Se vuoi disegnare triangoli, o altre forme non rettangolari, dovrai usare un BufferBuilder.
Disegnare Rettangoli
Puoi usare il metodo GuiGraphics.fill(...) per disegnare un rettangolo pieno.
java
int rectangleX = 10;
int rectangleY = 10;
int rectangleWidth = 100;
int rectangleHeight = 50;
// x1, y1, x2, y2, color
graphics.fill(rectangleX, rectangleY, rectangleX + rectangleWidth, rectangleY + rectangleHeight, 0xFF0000FF);1
2
3
4
5
6
2
3
4
5
6

Disegnare Contorni/Bordi
Immaginiamo di voler aggiungere un contorno al rettangolo che abbiamo disegnato. Possiamo usare il metodo GuiGraphics.renderOutline(...) per disegnare un contorno.
java
// x, y, width, height, color
graphics.renderOutline(rectangleX, rectangleY, rectangleWidth, rectangleHeight, 0xFFFF0000);1
2
2

Disegnare Linee Singole
Possiamo usare i metodi GuiGraphics.hLine(...) e GuiGraphics.vLine(...) per disegnare linee.
java
// Let's split the rectangle in half using a green line.
// x, y1, y2, color
graphics.vLine(rectangleX + rectangleWidth / 2, rectangleY, rectangleY + rectangleHeight, 0xFF00FF00);1
2
3
2
3

Il Gestore di Tagli
La classe GuiGraphics ha un gestore di tagli predefinito. Questo ti permette di ritagliare il rendering a un'area specifica. Questo è utile per renderizzare cose come consigli, o altri elementi che non dovrebbero essere renderizzati al di fuori di un'area specifica.
Usare il Gestore di Tagli
TIP
Le regioni di taglio possono essere annidate! Ma assicurati di disabilitare il gestore di tagli tante volte quante lo abiliti.
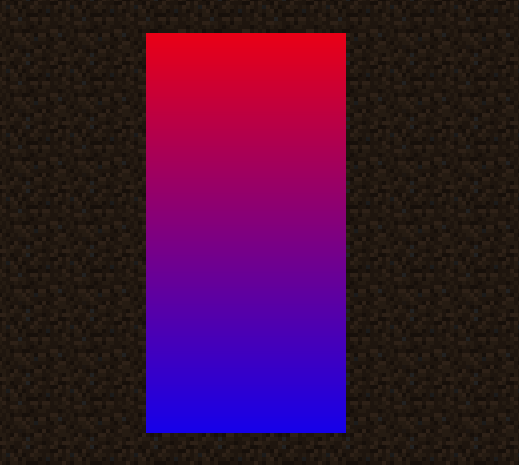
Per abilitare il gestore di tagli, semplicemente usa il metodo GuiGraphics.enableScissor(...). Similarmente per disabilitarlo usa il metodo GuiGraphics.disableScissor().
java
// Let's create a scissor region that covers a middle bar section of the screen.
int scissorRegionX = 200;
int scissorRegionY = 20;
int scissorRegionWidth = 100;
// The height of the scissor region is the height of the screen minus the height of the top and bottom bars.
int scissorRegionHeight = this.height - 40;
// x1, y1, x2, y2
graphics.enableScissor(scissorRegionX, scissorRegionY, scissorRegionX + scissorRegionWidth, scissorRegionY + scissorRegionHeight);
// Let's fill the entire screen with a color gradient, it should only be visible in the scissor region.
// x1, y1, x2, y2, color1, color2
graphics.fillGradient(0, 0, this.width, this.height, 0xFFFF0000, 0xFF0000FF);
// Disable the scissor region.
graphics.disableScissor();1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

Come puoi vedere, anche se diciamo al gioco di renderizzare il gradiente attraverso tutto lo schermo, lo renderizza solo nella regione del taglio.
Disegnare Texture
Non c'è un solo modo "corretto" per disegnare texture su uno schermo, siccome il metodo blit(...) ha tanti overload diversi. Questa sezione coprirà gli usi più comuni.
Disegnare una Texture Intera
Generalmente, è raccomandato usare l'overload che specifica i parametri textureWidth e textureHeight. Questo perché la classe GuiGraphics assumerà questi valori se non li specifichi, e a volte potrebbe sbagliare.
Dovrai anche indicare quale procedura di render debba usare la tua texture. Per texture basilari, di solito sarà sempre RenderPipelines.GUI_TEXTURED.
java
Identifier texture = Identifier.fromNamespaceAndPath("minecraft", "textures/block/deepslate.png");
// renderLayer, texture, x, y, u, v, width, height, textureWidth, textureHeight
graphics.blit(RenderPipelines.GUI_TEXTURED, texture, 90, 90, 0, 0, 16, 16, 16, 16);1
2
3
2
3

Disegnare una Porzione di una Texture
Qui è dove u e v entrano in gioco. Questi parametri specificano l'angolo in alto a sinistra della texture da disegnare, e i parametri regionWidth e regionHeight specificano la dimensione della porzione della texture da disegnare.
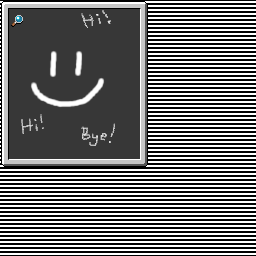
Prendiamo questa texture come esempio.

Se vogliamo solo disegnare una regione che contiene la lente, possiamo usare i seguenti valori per u, v, regionWidth e regionHeight:
java
Identifier texture2 = Identifier.fromNamespaceAndPath(ExampleMod.MOD_ID, "textures/gui/test-uv-drawing.png");
int u = 10, v = 13, regionWidth = 14, regionHeight = 14;
// renderLayer, texture, x, y, u, v, width, height, regionWidth, regionHeight, textureWidth, textureHeight
graphics.blit(RenderPipelines.GUI_TEXTURED, texture2, 90, 190, u, v, 14, 14, regionWidth, regionHeight, 256, 256);1
2
3
4
2
3
4

Disegnare Testo
La classe GuiGraphics ha vari metodi autoesplicativi per renderizzare testo - per brevità, non verranno trattati qui.
Immaginiamo di voler disegnare "Hello World" sullo schermo. Possiamo usare il metodo GuiGraphics.drawString(...) per farlo.
INFO
A partire da Minecraft 1.21.6, il colore del testo è in ARGB invece di RGB. Passare valori RGB produrrà testo trasparente. Si possono usare, per la migrazione, metodi ausiliari come ARGB.opaque(...) per cambiare RGB ad ARGB.
java
// TextRenderer, text (string, or Text object), x, y, color, shadow
graphics.drawString(minecraft.font, "Hello, world!", 10, 200, 0xFFFFFFFF, false);1
2
2