INFO
Эта страница относится к обычным экранам, а не к управляемым — эти экраны открываются игроком на клиенте, а не те, которыми управляет сервер.
Экраны по сути представляют собой графические интерфейсы, с которыми взаимодействует игрок, например, титульный экран, экран паузы и т. д.
Вы можете создавать собственные экраны для отображения пользовательского контента, пользовательского меню настроек и многого другого.
Создание экрана
Чтобы создать экран, вам необходимо расширить класс Screen и переопределить метод init (при желании вы также можете переопределить метод render), но обязательно вызовите его super метод, иначе он не отобразит фон, виджеты и т. д.
Вам следует принять к сведению, что:
- Виджеты не создаются в конструкторе, поскольку на тот момент экран еще не инициализирован, а некоторые переменные, такие как
widthиheight, еще недоступны или неточны. - Метод
initвызывается при инициализации экрана, и это лучшее место для создания виджетов.- Виджеты добавляются с помощью метода
addDrawableChild, который принимает любой отрисовываемый виджет.
- Виджеты добавляются с помощью метода
- Метод
renderвызывается в каждом кадре — из этого метода можно получить доступ к контексту отрисовки и положению мыши.
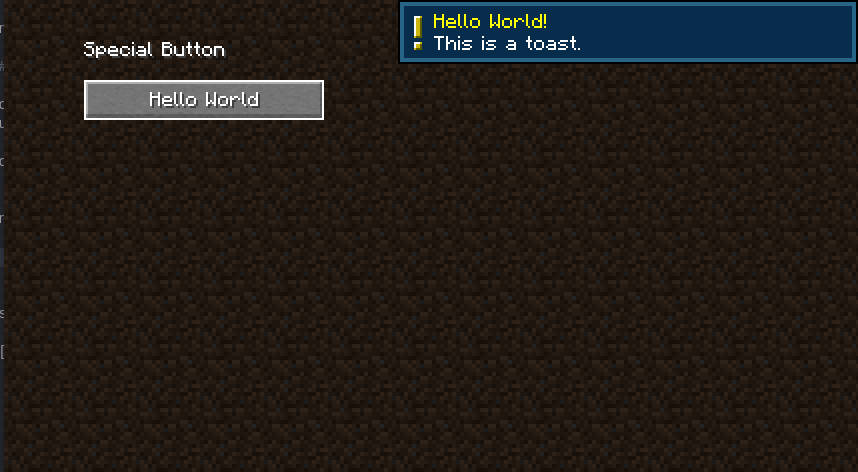
В качестве примера мы можем создать простой экран с кнопкой и меткой над ней.
java
public class CustomScreen extends Screen {
public CustomScreen(Component title) {
super(title);
}
@Override
protected void init() {
Button buttonWidget = Button.builder(Component.nullToEmpty("Hello World"), (btn) -> {
// When the button is clicked, we can display a toast to the screen.
this.minecraft.getToastManager().addToast(
SystemToast.multiline(this.minecraft, SystemToast.SystemToastId.NARRATOR_TOGGLE, Component.nullToEmpty("Hello World!"), Component.nullToEmpty("This is a toast."))
);
}).bounds(40, 40, 120, 20).build();
// x, y, width, height
// It's recommended to use the fixed height of 20 to prevent rendering issues with the button
// textures.
// Register the button widget.
this.addRenderableWidget(buttonWidget);
}
@Override
public void render(GuiGraphics context, int mouseX, int mouseY, float delta) {
super.render(context, mouseX, mouseY, delta);
// Minecraft doesn't have a "label" widget, so we'll have to draw our own text.
// We'll subtract the font height from the Y position to make the text appear above the button.
// Subtracting an extra 10 pixels will give the text some padding.
// textRenderer, text, x, y, color, hasShadow
context.drawString(this.font, "Special Button", 40, 40 - this.font.lineHeight - 10, 0xFFFFFFFF, true);
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33

Открытие экрана
Вы можете открыть экран с помощью метода setScreen MinecraftClient — это можно сделать из многих мест, например, с помощью привязки клавиш, команды или обработчика пакетов клиента.
java
MinecraftClient.getInstance().setScreen(
new CustomScreen(Text.empty())
);1
2
3
2
3
Закрытие экрана
Если вы хотите закрыть экран, просто установите экран в значение null:
java
MinecraftClient.getInstance().setScreen(null);1
Если вы хотите проявить изюминку и вернуться к предыдущему экрану, вы можете передать текущий экран в конструктор CustomScreen и сохранить его в поле, а затем использовать его для возврата к предыдущему экрану при вызове метода close.
java
public Screen parent;
public CustomScreen(Component title, Screen parent) {
super(title);
this.parent = parent;
}
@Override
public void onClose() {
this.minecraft.setScreen(this.parent);
}1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
Теперь при открытии пользовательского экрана вы можете передать текущий экран в качестве второго аргумента — тогда при вызове CustomScreen#close произойдет возврат к предыдущему экрану.
java
Screen currentScreen = MinecraftClient.getInstance().currentScreen;
MinecraftClient.getInstance().setScreen(
new CustomScreen(Text.empty(), currentScreen)
);1
2
3
4
2
3
4

