INFO
Diese Seite bezieht sich auf normale Oberflächen, nicht auf solche, die vom Spieler auf dem Client geöffnet werden, und nicht auf solche, die vom Server bearbeitet werden.
Oberflächen sind im Wesentlichen die grafischen Oberflächen, mit denen der Spieler interagiert, zum Beispiel der Titelbildschirm, der Pausenbildschirm usw.
Du kannst deine eigenen Oberflächen erstellen, um benutzerdefinierte Inhalte, ein benutzerdefiniertes Einstellungsmenü und vieles mehr anzuzeigen.
Eine Oberfläche erstellen
Um eine Oberfläche zu erstellen, musst du die Screen-Klasse erweitern und die init-Methode überschreiben.
Folgendes solltest du beachten:
- Widgets werden nicht im Konstruktor erstellt, weil die Oberfläche zu diesem Zeitpunkt noch nicht initialisiert ist - und bestimmte Variablen, wie
width(Breite) undheight(Höhe), sind noch nicht verfügbar oder noch nicht genau. - Die
init-Methode wird aufgerufen, wenn die Oberfläche initialisiert wird, und sie ist der beste Ort, um Widgets zu erstellen.- Du kannst Widgets mit der Methode
addRenderableWidgethinzufügen, die jedes zeichenbare Widget akzeptiert.
- Du kannst Widgets mit der Methode
- Die Methode
renderwird bei jedem Frame aufgerufen - du kannst von dieser Methode aus auf den Zeichenkontext und die Mausposition zugreifen.
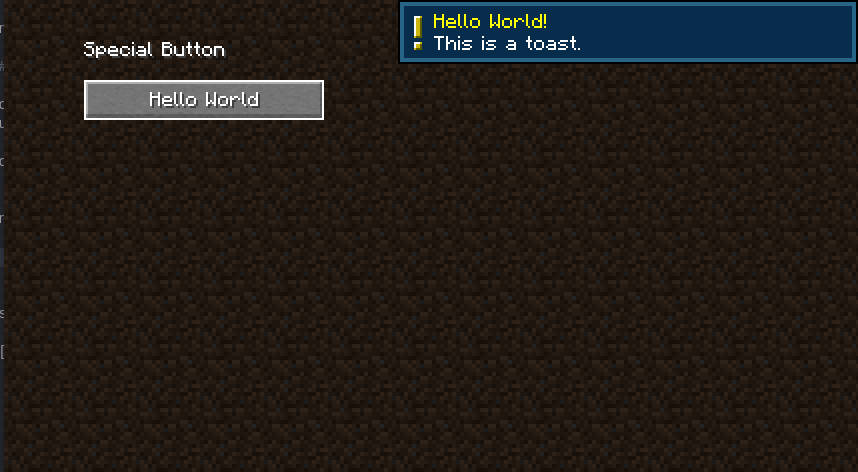
Als Beispiel können wir eine einfache Oberfläche erstellen, der eine Schaltfläche und eine Beschriftung darüber enthält.
java
public class CustomScreen extends Screen {
public CustomScreen(Component title) {
super(title);
}
@Override
protected void init() {
Button buttonWidget = Button.builder(Component.literal("Hello World"), (btn) -> {
// When the button is clicked, we can display a toast to the screen.
this.minecraft.getToastManager().addToast(
SystemToast.multiline(this.minecraft, SystemToast.SystemToastId.NARRATOR_TOGGLE, Component.nullToEmpty("Hello World!"), Component.nullToEmpty("This is a toast."))
);
}).bounds(40, 40, 120, 20).build();
// x, y, width, height
// It's recommended to use the fixed height of 20 to prevent rendering issues with the button
// textures.
// Register the button widget.
this.addRenderableWidget(buttonWidget);
}
@Override
public void render(GuiGraphics graphics, int mouseX, int mouseY, float delta) {
super.render(graphics, mouseX, mouseY, delta);
// Minecraft doesn't have a "label" widget, so we'll have to draw our own text.
// We'll subtract the font height from the Y position to make the text appear above the button.
// Subtracting an extra 10 pixels will give the text some padding.
// textRenderer, text, x, y, color, hasShadow
graphics.drawString(this.font, "Special Button", 40, 40 - this.font.lineHeight - 10, 0xFFFFFFFF, true);
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33

Die Oberfläche öffnen
Du kannst die Oberfläche mit der Methode setScreen von der Klasse Minecraft öffnen - du kannst dies von vielen Stellen aus tun, wie zum Beispiel einer Tastenbindung, einem Befehl oder einem Client-Paket-Handler.
java
Minecraft.getInstance().setScreen(
new CustomScreen(Component.empty())
);1
2
3
2
3
Die Oberfläche schließen
Wenn du eine Oberfläche schließen möchtest, setze die Oberfläche einfach auf null:
java
Minecraft.getInstance().setScreen(null);1
Wenn du ausgefallen sein und zum vorherigen Bildschirm zurückkehren willst, kannst du die aktuelle Oberfläche an den CustomScreen-Konstruktor übergeben und ihn in einem Attribut speichern und ihn dann verwenden, um zum vorherigen Bildschirm zurückzukehren, wenn die Methode close aufgerufen wird.
java
public Screen parent;
public CustomScreen(Component title, Screen parent) {
super(title);
this.parent = parent;
}
@Override
public void onClose() {
this.minecraft.setScreen(this.parent);
}1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
Jetzt kannst du beim Öffnen der benutzerdefinierten Oberfläche den aktuellen Bildschirm als zweites Argument übergeben - wenn du also CustomScreen#close aufrufst, wird er zur vorherigen Oberfläche zurückkehren.
java
Screen currentScreen = Minecraft.getInstance().currentScreen;
Minecraft.getInstance().setScreen(
new CustomScreen(Component.empty(), currentScreen)
);1
2
3
4
2
3
4

