Widgets sind im Wesentlichen in Containern untergebrachte Rendering-Komponenten, die zu einer Oberfläche hinzugefügt werden können und mit denen der Spieler durch verschiedene Ereignisse wie Mausklicks, Tastendruck usw.
Ein Widget erstellen
Es gibt mehrere Möglichkeiten, eine Widget-Klasse zu erstellen, beispielsweise durch die Erweiterung von AbstractWidget. Diese Klasse bietet viele nützliche Funktionen, wie beispielsweise die Verwaltung von Breite, Höhe und Position sowie die Behandlung von Events. Sie implementiert die Schnittstellen Renderable, GuiEventListener, NarrationSupplier und NarratableEntry:
Renderable- zum Rendern - Erforderlich, um das Widget über die MethodeaddRenderableWidgetauf dem Bildschirm zu registrieren.GuiEventListener- für Events - Erforderlich, wenn du Events wie Mausklicks, Tastendrücke usw.NarrationSupplier- für die Barrierefreiheit - Erforderlich, um dein Widget für Bildschirmleser und andere Barrierefreiheitstools zugänglich zu machen.NarratableEntry- für die Auswahl - Erforderlich, wenn du dein Widget mit der Tab-Taste auswählbar machen willst - dies hilft auch bei der Barrierefreiheit.
java
public class CustomWidget extends AbstractWidget {
public CustomWidget(int x, int y, int width, int height) {
super(x, y, width, height, Component.empty());
}
@Override
protected void renderWidget(GuiGraphics graphics, int mouseX, int mouseY, float delta) {
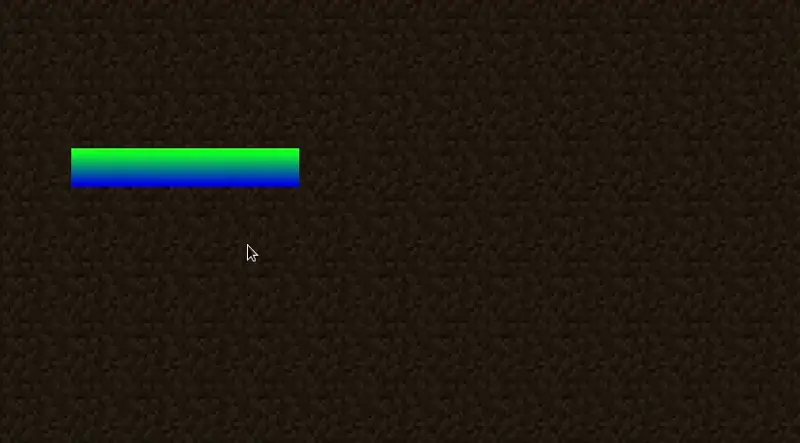
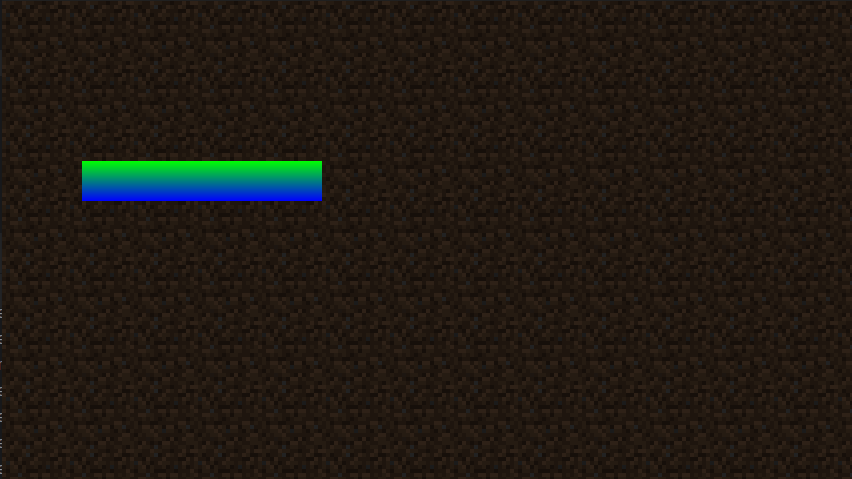
// We'll just draw a simple rectangle for now.
// x1, y1, x2, y2, startColor, endColor
int startColor = 0xFF00FF00; // Green
int endColor = 0xFF0000FF; // Blue
graphics.fillGradient(getX(), getY(), getX() + this.width, getY() + this.height, startColor, endColor);
}
@Override
protected void updateWidgetNarration(NarrationElementOutput builder) {
// For brevity, we'll just skip this for now - if you want to add narration to your widget, you can do so here.
return;
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Das Widget zur Oberfläche hinzufügen
Wie alle Widgets musst du es mit der Methode addRenderableWidget, die von der Klasse Screen bereitgestellt wird, zum Bildschirm hinzufügen. Stelle sicher, dass du dies in der Methode init machst.
java
// Add a custom widget to the screen.
// x, y, width, height
CustomWidget customWidget = new CustomWidget(40, 80, 120, 20);
this.addRenderableWidget(customWidget);1
2
3
4
2
3
4

Widget Events
Du kannst Ereignisse wie Mausklicks und Tastendrücke behandeln, indem du die Methoden mouseClicked, afterMouseAction, keyPressed und andere Methoden überschreibst.
Du kannst zum Beispiel dafür sorgen, dass das Widget die Farbe wechselt, wenn man mit dem Mauszeiger darüber fährt, indem du die Methode isHovered() verwendest, die von der Klasse AbstractWidget bereitgestellt wird:
java
// This is in the "renderWidget" method, so we can check if the mouse is hovering over the widget.
if (isHovered()) {
startColor = 0xFFFF0000; // Red
endColor = 0xFF00FFFF; // Cyan
}1
2
3
4
5
6
2
3
4
5
6