위젯은 일반적으로 화면에 추가되는 렌더링 컴포넌트의 컨테이너로, 키 입력, 마우스 클릭 등의 여러 이벤트를 통해 플레이어와 상호작용할 수 있습니다.
위젯 만들기
ClickableWidget을 확장(Extend)하는 등 위젯 클래스를 만드는 방법은 여러 가지가 있습니다. ClickableWidget 클래스는 Drawable, Element, Narratable, Selectable 인터페이스를 확장해 높이, 너비, 위치, 이벤트 처리 등 여러 유용한 도구를 제공합니다.
Drawable- 렌더링 -addDrawableChild메소드를 통해 화면에 위젯을 등록하려면 필수적인 인터페이스입니다.Element- 이벤트 - 마우스 클릭, 키 입력 등과 같은 이벤트를 처리하려면 필수적입니다.Narratable- 접근성 - 스크린 리더 등 여러 접근성 도구가 사용자 정의 위젯에 접근하려면 필수적입니다.Selectable- 탭 선택 - 위젯이 탭 키를 통해 선택 가능하게 하려면 필수적입니다.
java
public class CustomWidget extends AbstractWidget {
public CustomWidget(int x, int y, int width, int height) {
super(x, y, width, height, Component.empty());
}
@Override
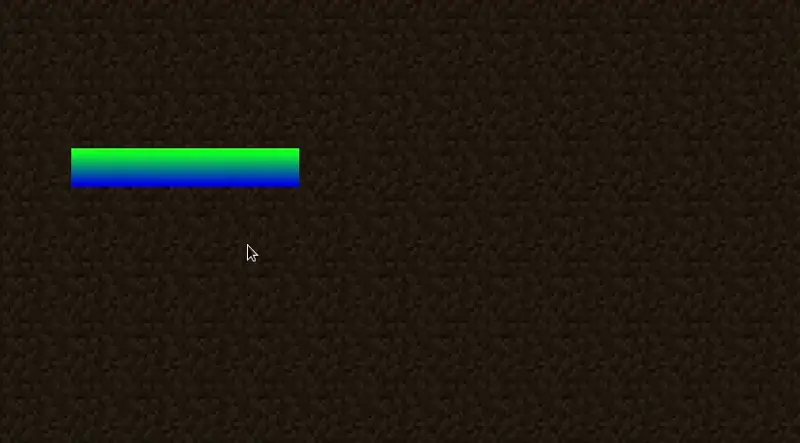
protected void renderWidget(GuiGraphics context, int mouseX, int mouseY, float delta) {
// We'll just draw a simple rectangle for now.
// x1, y1, x2, y2, startColor, endColor
int startColor = 0xFF00FF00; // Green
int endColor = 0xFF0000FF; // Blue
context.fillGradient(getX(), getY(), getX() + this.width, getY() + this.height, startColor, endColor);
}
@Override
protected void updateWidgetNarration(NarrationElementOutput builder) {
// For brevity, we'll just skip this for now - if you want to add narration to your widget, you can do so here.
return;
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
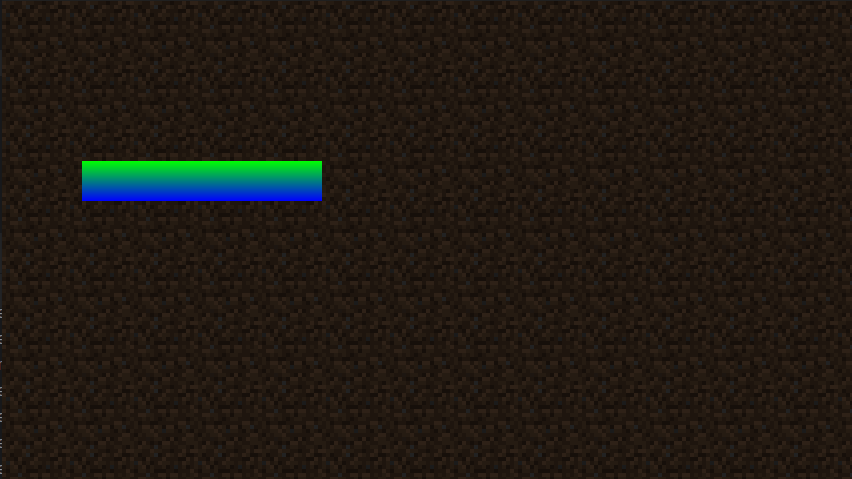
화면에 위젯 추가하기
다른 위젯와 같이, 위젯을 화면에 추가하려면 Screen 클래스에서 제공되는 addDrawableChild 메소드를 사용해야 합니다. 이러한 작업은 init 메소드에서 수행되어야 합니다.
java
// Add a custom widget to the screen.
// x, y, width, height
CustomWidget customWidget = new CustomWidget(40, 80, 120, 20);
this.addRenderableWidget(customWidget);1
2
3
4
2
3
4

위젯 이벤트
onMouseClicked, onMouseReleased, onKeyPressed 등의 메소드를 덮어 쓰기(Override) 하여 마우스 클릭, 키 입력 등과 같은 이벤트를 처리할 수 있습니다.
예를 들어, ClickableWidget 클래스에서 제공되는 isHovered() 메소드를 통해 마우스가 호버되면 위젯 색이 변경되도록 해보겠습니다.
java
// This is in the "renderWidget" method, so we can check if the mouse is hovering over the widget.
if (isHovered()) {
startColor = 0xFFFF0000; // Red
endColor = 0xFF00FFFF; // Cyan
}1
2
3
4
5
6
2
3
4
5
6